Customizing Form Elements: JavaScript Custom Forms
- 5 min read
When it comes to designing websites, pretty much everything is customizable. Virtually every aspect of a site can be tweaked, styled, and adjusted to reflect the look or brand to a tee.
However, there’s one aspect of website design that really is the exception to the rule – those small elements, such as radio-buttons, checkboxes, and scrollbars. These web page elements are extremely challenging to customize for cross-browser styling with CSS and, as a result, many designers tend to simply rely on the default options.
There is a way that you can fully customize your form elements without experiencing any of the conventional drawbacks; but first, here’s an outline of the most well-known ways.
Current Options: CSS3 or JavaScript?
If you do decide to adjust the look of your form elements, there are currently two main methods of doing so – CSS3 and JavaScript. Both offer certain benefits, but are not without their limitations.
CSS3
If you want to customize standard form elements, such as radio, select, or checkbox, and you don’t want to adjust the select dropdown menu of your select tag, then it’s straightforward enough to use CSS. It’s simple to use (you only need HTML / CSS) and precise; and, of course, it has the advantage of still functioning, even when JavaScript is disabled.
However, it’s completely HTML dependent, meaning that if the form is generated by a third-party service, you may not be able to change it. You also can’t style the form element itself, which results in excessive, bloated HTML. Lastly, CSS can be limiting. The styling of select only works in a limited format in IE9-10 and you won’t be able to do cross-browser styling for any elements, such as scrollbars.
JavaScript
JavaScript is a bit more flexible and has the added bonus of offering more features. It’s compatible across all types of browsers and, of course, you won’t need to create empty elements in HTML. Best of all, with JavaScript, you can style any form elements, including scrollbars. You can also style dropdown lists if you want, by adding custom effects.
However, there’s one significant drawback. If JavaScript is disabled, the styling won’t work. You’ll also need to keep it up to date. And lastly, if a form element is adjusted by a third-party script, you’ll need to update the corresponding fake element. On top of this, in certain instances, JavaScript won’t correlate accurately with keyboard and mouse events.
What Do You Do?
While both of these options offer some level of form element customization potential, neither is without flaws, which can prove frustrating. This is precisely why PSD2HTML® started work on creating a practical solution.
JCF – JavaScript Custom Forms
In a bid to find a way of making it easier to customize form elements, PSD2HTML® has developed JavaScript Custom Forms, or JCF for short.

It’s a unique script that allows you to fully customize form elements, while preserving cross-browser compatibility, on both desktops and mobile devices. It requires jQuery and combines the advantages of both CSS and JavaScript. It’s also currently completely FREE to use, and is available under the MIT licence.
What is JavaScript Custom Forms?
JCF is fully compatible with Chrome, Firefox, Safari, IE8+ (and previous IE versions), Windows Phone 8+, Android 4+, and iOS7+, and supports the following form elements (along with scrollbar customization):
<!-- Dropdown -->
<select></select>
<!-- Inputs-->
<input type="checkbox">
<input type="radio">
<input type="file">
<input type="number">
<input type="range">Key Features
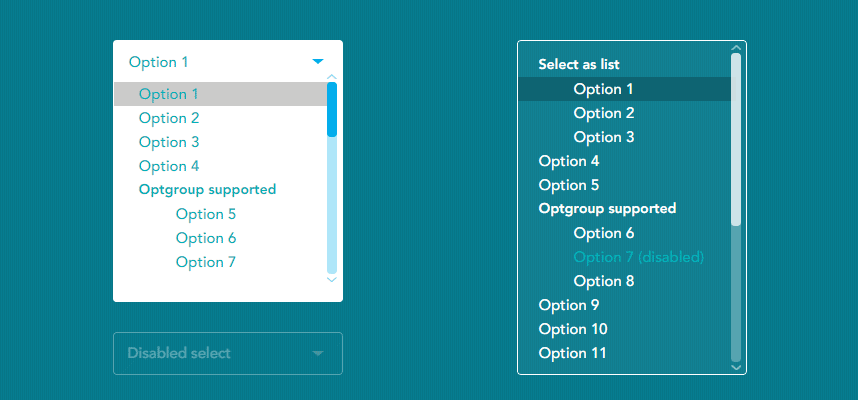
1. Select
Select enables you to easily adjust the appearance of the select area and dropdown menus. Using keyboard navigation, custom scrollbars, and image support, it’s simple to create a dropdown menu that looks exactly how you want it to.
2. Range & Number Inputs
JCF lets you add customized horizontal and vertical range sliders and number input forms using only a few lines of code.
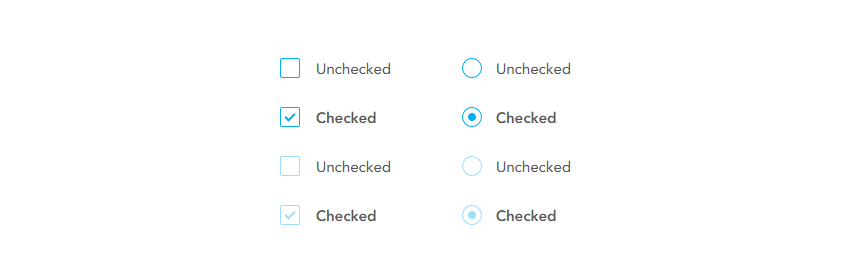
3. Checkboxes & Radio-buttons
JCF is designed to handle both focused and pressed states, which makes styling radio-buttons and checkboxes very straightforward.
4. File Input
All semantic and behavioral qualities are completely supported, so you can easily customize all your file input forms. JCF also makes sure that they’re completely compatible across all the popular browsers.
5. Scrollbars
You can tailor the vertical and horizontal scrollbars to work with your user interface design and, if you want to use nested scrollbars, you can! These can also be applied on a texterea.
The Benefits of JCF

- Cross-browser compatibility. This is a real advantage, especially given how many people view sites via a mobile device, not to mention the importance Google has recently placed on mobile-friendly sites.
- Greater flexibility. CSS is obviously fine for basic customization, but if you want to fine-tune your form elements to a far greater degree, it’s not ideal. JCF is far more flexible and offers greater scope for creative customization.
- Simplicity. You can style any form elements you need with a just few lines of code.
- Accessibility. JCF unobtrusively supports keyboard navigation.
Getting Started with JavaScript Custom Forms
JCF is completely free to use and it is released under the MIT license. To get started with it, simply visit this page, or, for more detailed information on how to use it, you can read the documentation on GitHub.
Editors Note: The article above was written by a reader who wrote in about the plugin their team had built. It’s called JCF (JavaScript Custom Forms) and it’s a pretty powerful plugin for allowing easy cross-browser styling of form elements.
This isn’t a sponsored post, it’s just a plugin I think is pretty useful to us web designers. Styling forms cross-browser, not to mention cross-OS, is a serious pain point in the building process. Luckily for us, this plugin aims to solve that.
I’d love to hear your thoughts on the plugin in the comments!
Jefferson Agostino
December 20, 2017 at 8:19 pm
Hi,
I read about this plugin and started to use it. Now I am using jcf-number and jcf-select but I am having troubles to use jcf-scrollable. Can you explain me, how to make it works?
thanks
Jefferson